PNGは、(ピング)と読みます。
わたしアナログ人間には難しいので、なぜそう呼ぶかには触れません。
そしてこのPNGは画像の背景が透過しているようです。
透過PNG画像をペイントで編集すると、背景の透過がなくなります。
わたし的にわからないので、まずは普通にペイントで編集をやってみましょう!

透過PNG画像を編集する簡単なやりかた
まずは、いつも通りの編集をします。
透過PNG画像ロゴを小さくしたいだけなんです。
ペイントで透過PNG画像を編集すると背景の透過はなくなる
今回は、いつものようにペイントで編集します。先に結論を申します「ペイント」ではダメでした。しかし、ペイントでやってみます。
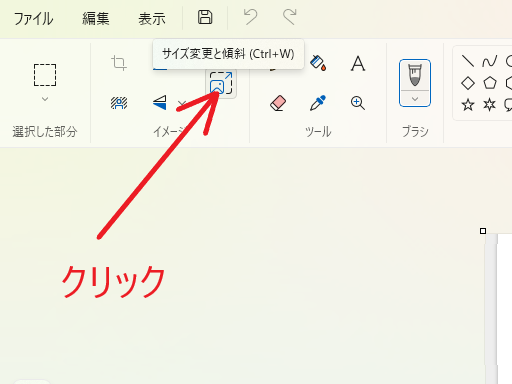
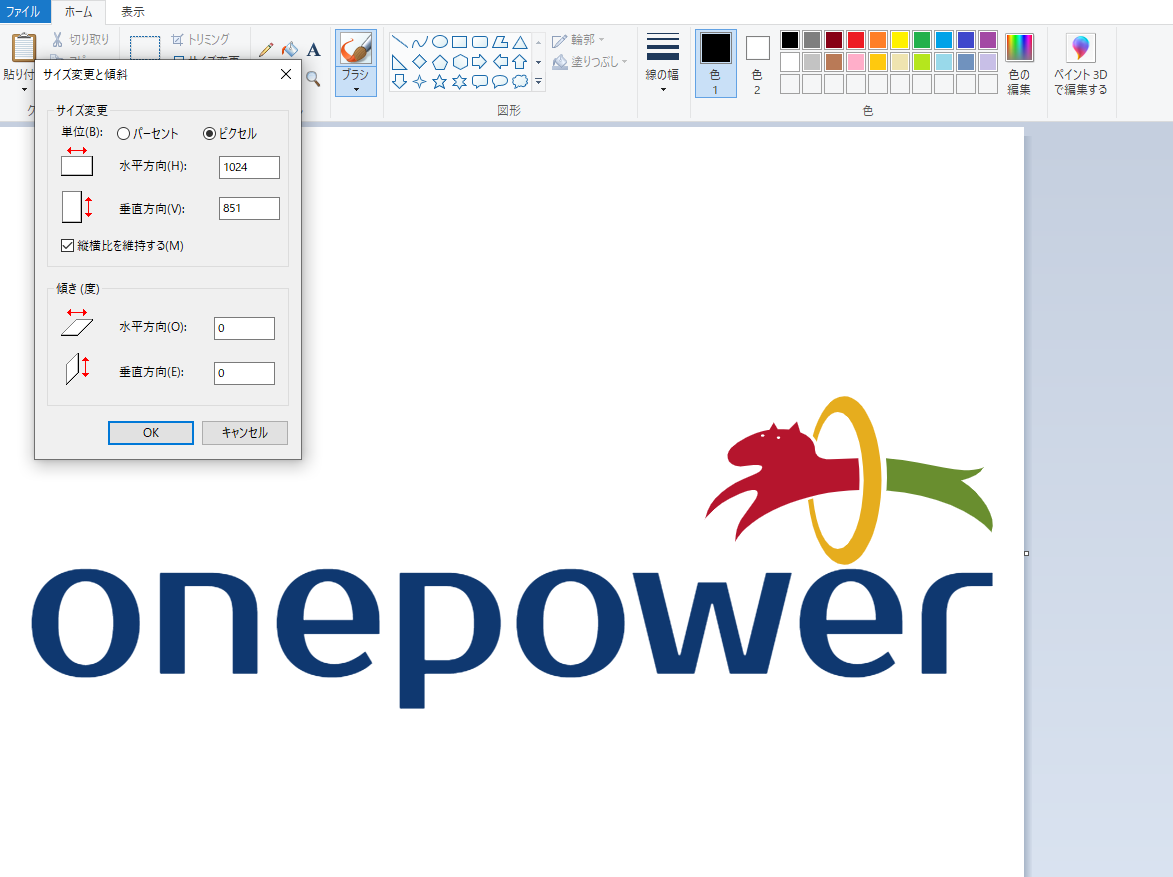
サイズの変更は↓

好みのサイズを数字かパーセントを選んで入力します。

サイズのだけなので簡単です。
その後、保存します。
すると、

↓
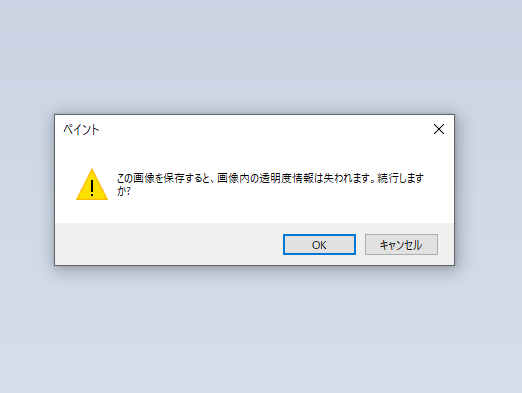
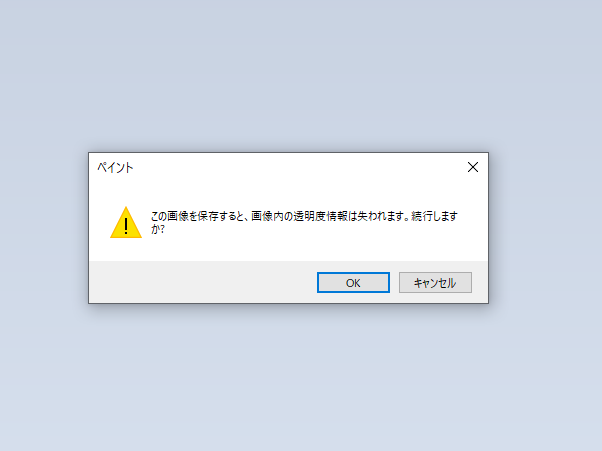
「この画像を保存すると、画像内の透明度情報が失われます。続行しますか?」って出てくるんですね。
透明度なんて分からないもんだから、OKして保存しちゃいます。
探しやすくするためにデスクトップに保存しました。
普通の画像ですからOKじゃないの?なんて。
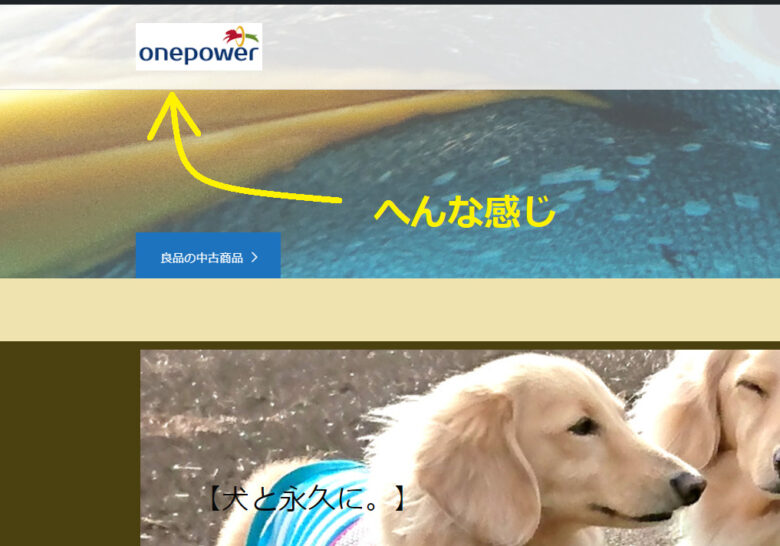
そのあと、自分のサイトにこのロゴを設定してみました。

お?
なんだかかっこわるいっス!
白い四角ができています。
そうです、この状況の事を「透明度が失われますけど良いの?」って言っていたんですね。
バックが透明なフィルム状態から、白い画用紙状態になった感じです。
なるほどね~と思い、もう一度チャレンジしてみました。
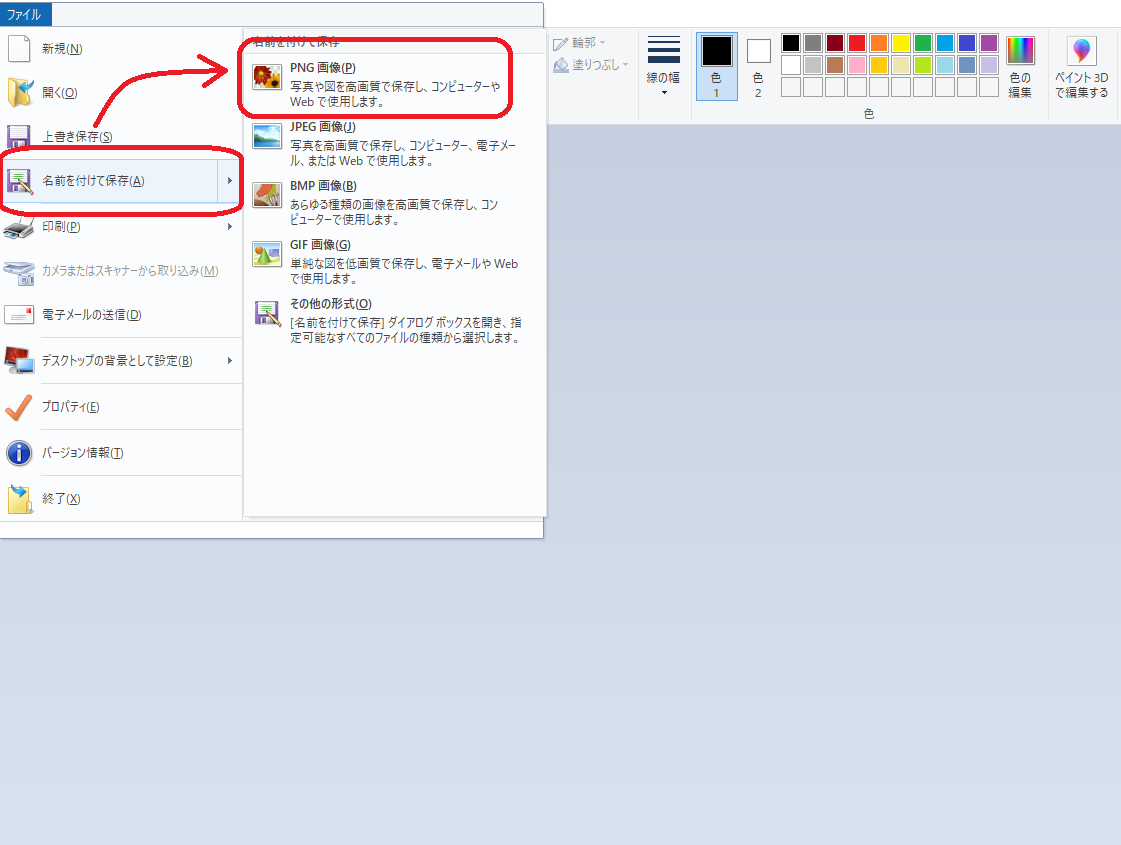
今度は、保存する時にちょっと見かけた
【名前を付けて保存】→【PNG画像】です。

しかし、

残念~、
だめでした。
結局、普通のペイント編集では透明度は失われてしまうようです。
透過PNG画像はペイント3Dで編集がおすすめ
さて、Windows10(11)には【ペイント3D】が初めから入っています。
でも新しいことが苦手な私はまったく気にもしていませんでした。
だっていつものペイントがありますもの。しかし、この【ペイント3D】が使えるんです。
【追記】2022年8月、ペイント3Dがとつぜん消えました。対処法はこちらです。
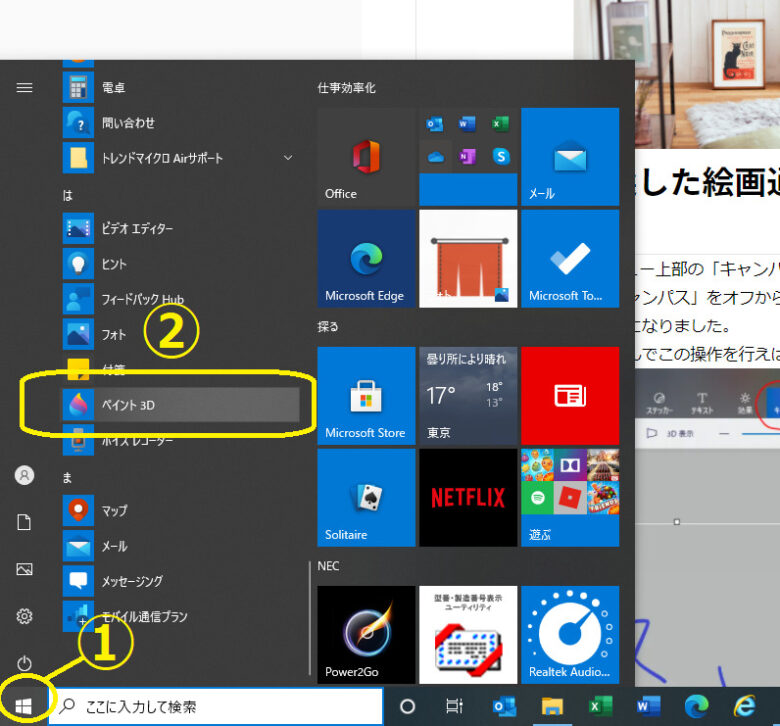
まず、左下の四角い①スタートマークをクリック。
次に右の列をスクロールしていくと ②【ペイント3D】がありますのでクリックします。

ペイント3Dの画面に編集したいPNG画像を表示させます。
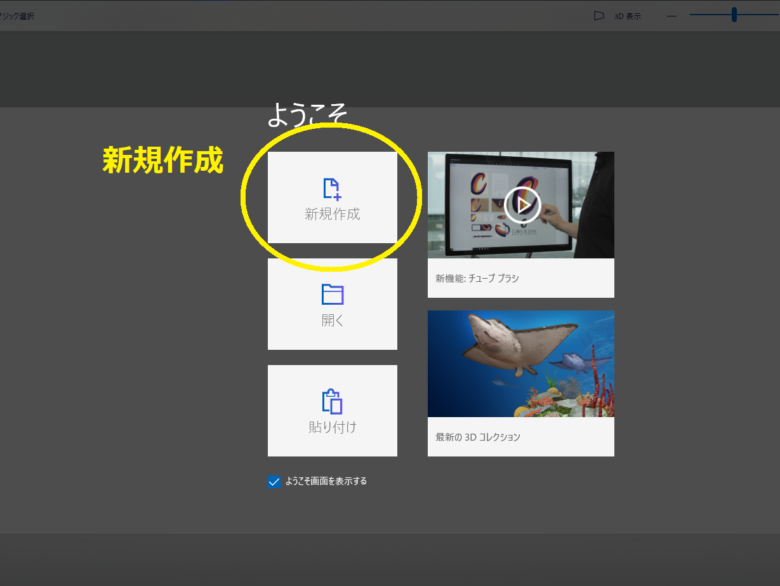
【新規作成】をクリックして、

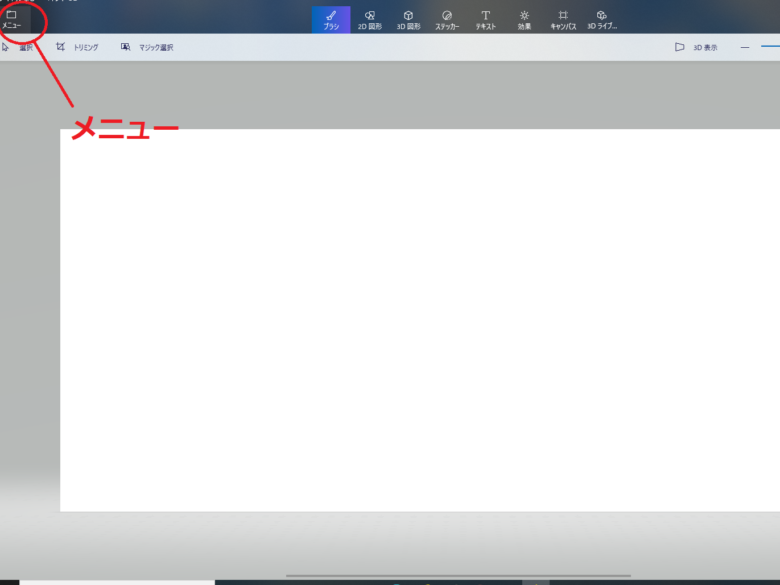
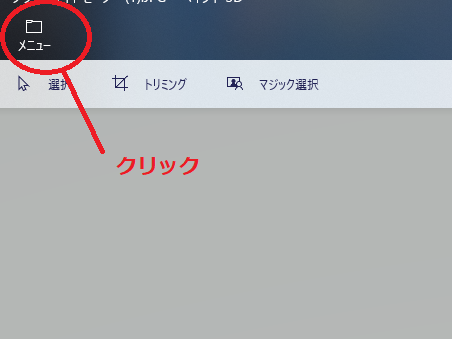
左上の【メニュー】から取り込みます。

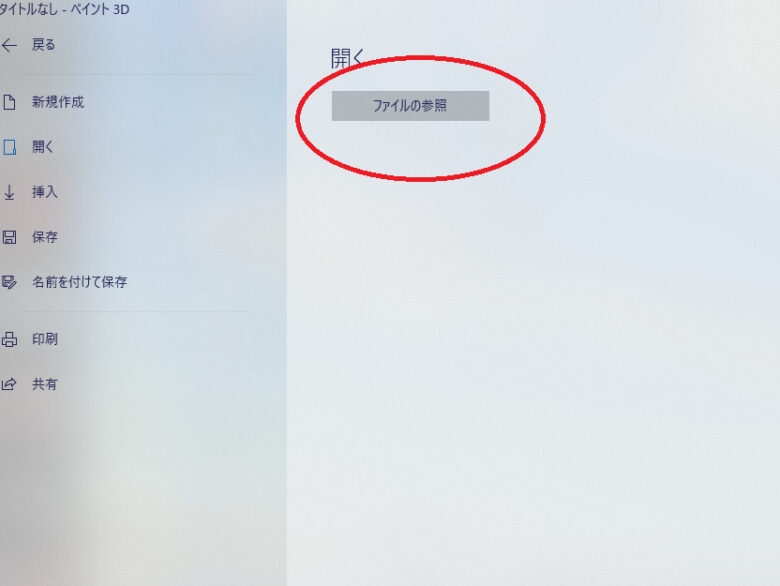
【ファイルの参照】をクリック。

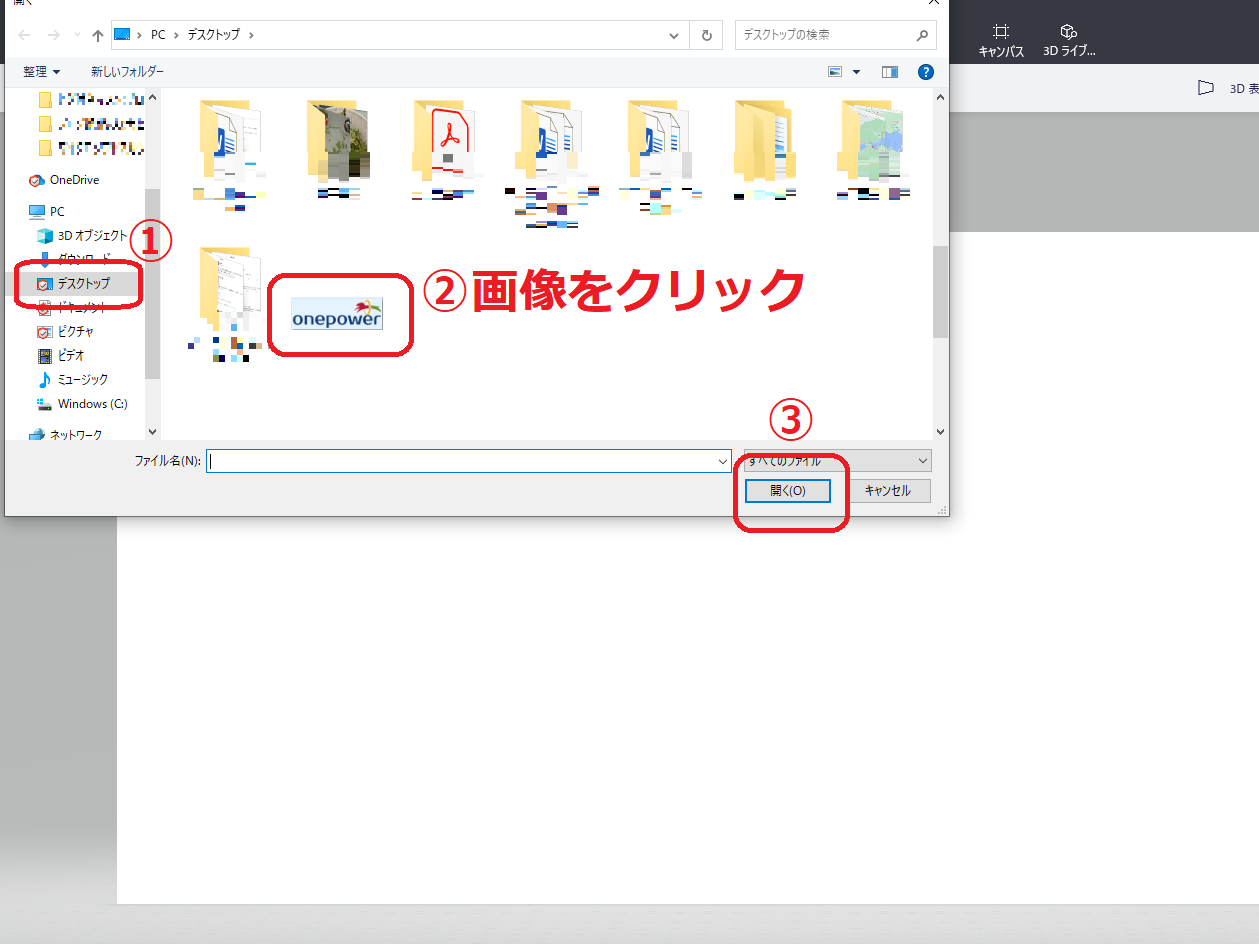
透過PNG画像のある場所から開いて表示させます。
デスクトップに置いておくと楽ですよ。
私はとにかくデスクトップに置いときます。
探しやすいです。

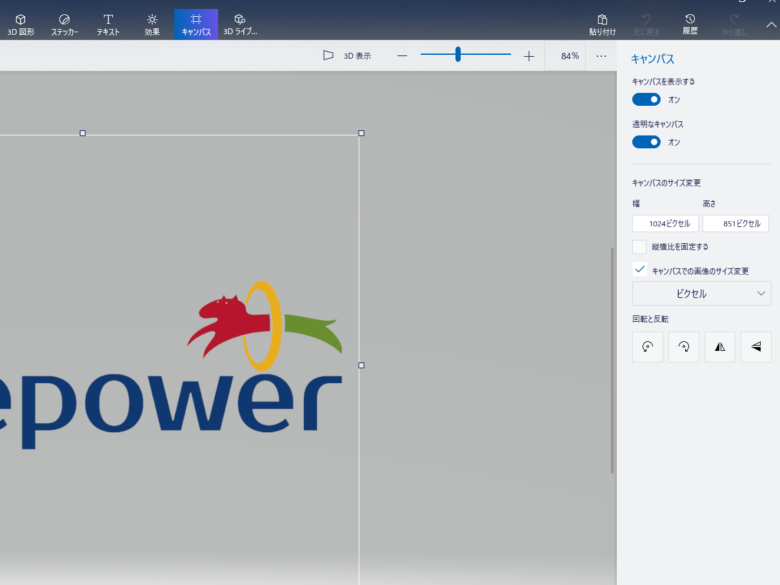
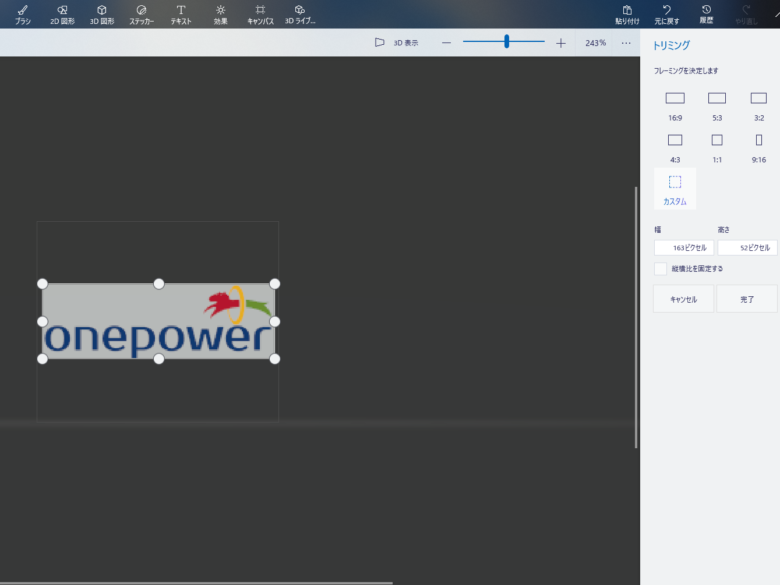
表示されたら、自分の編集作業をします。

今回、私はサイズの変更だけです。
初めてですが、調べずに なんとな~く 直感で出来ました。

よしっ、
次は保存をしてみます。
左上の【メニュー】をクリック。

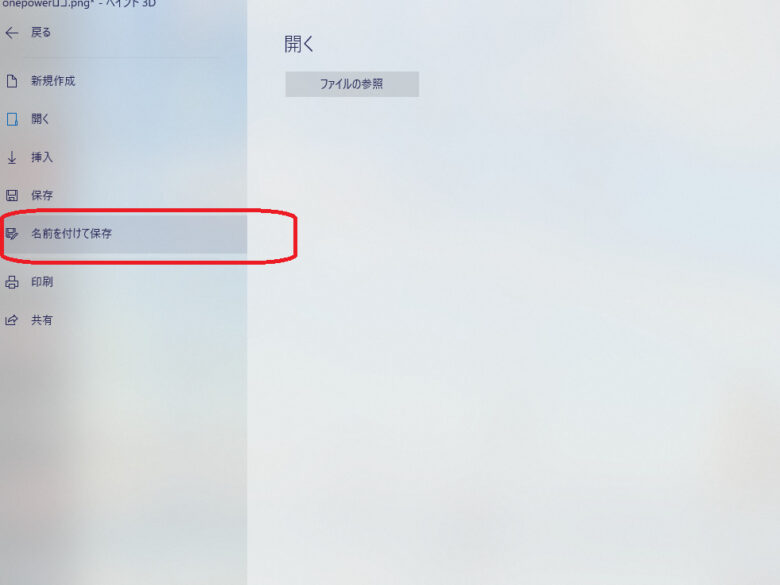
【名前を付けて保存】をクリックして、

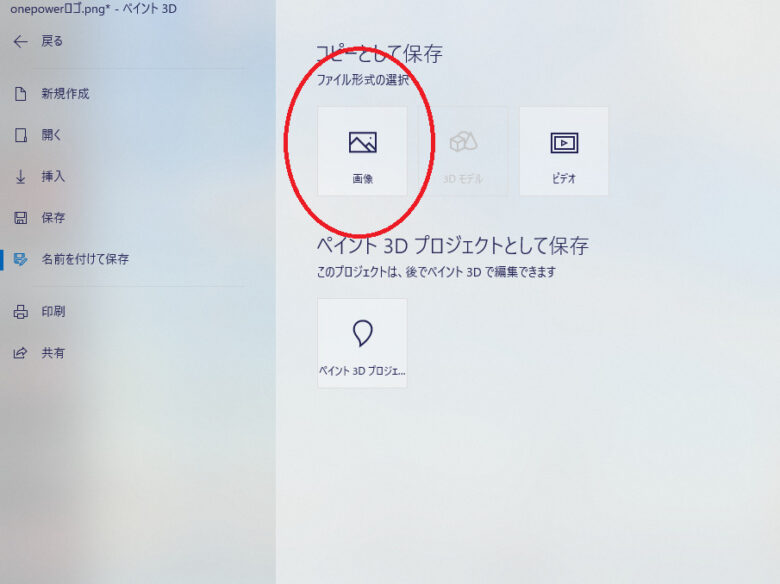
【画像】を選びます。

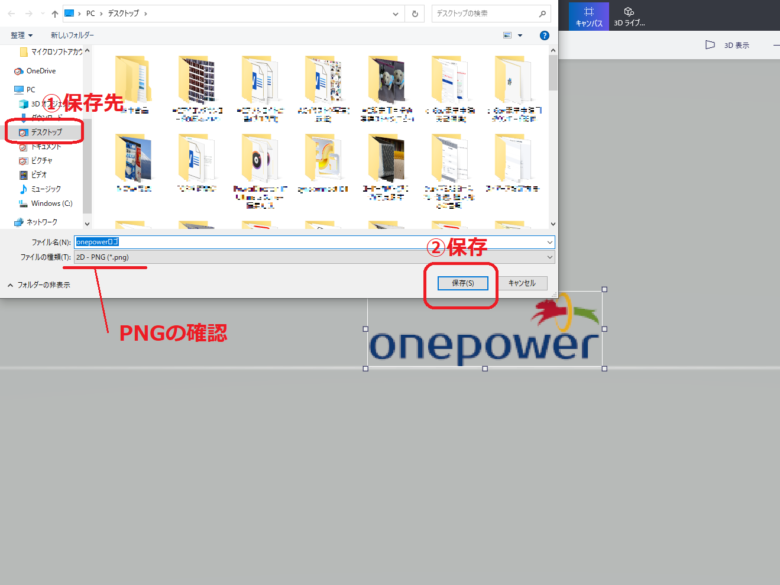
保存先をとりあえず、デスクトップにします。

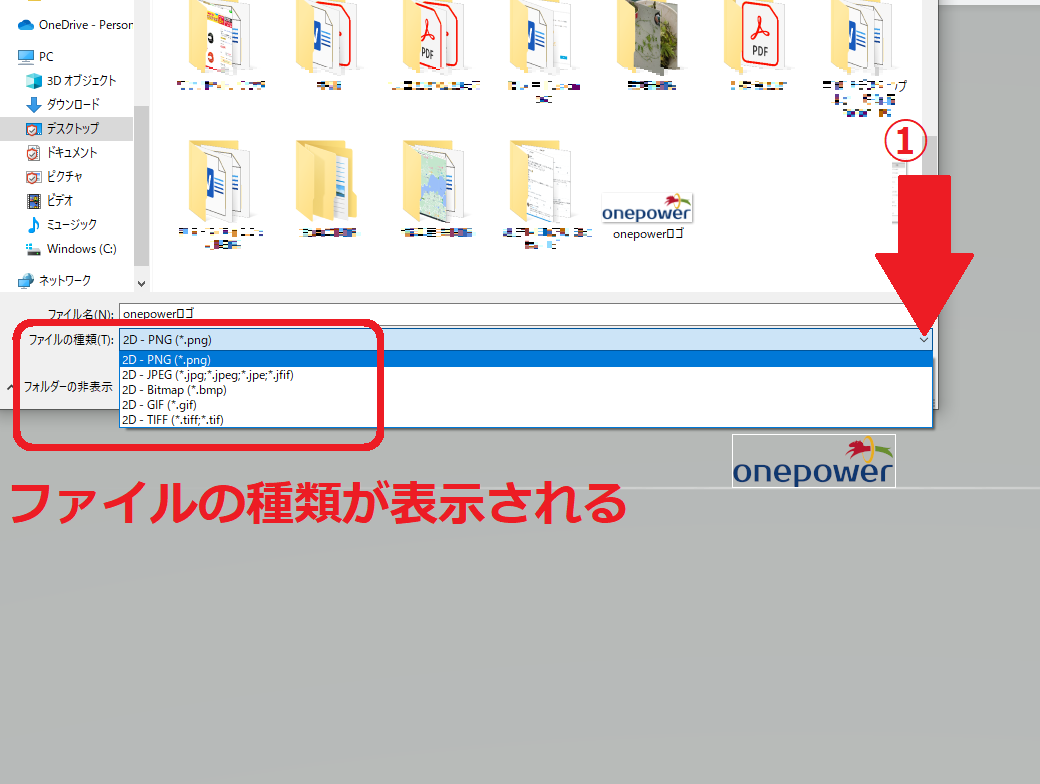
このとき【ファイルの種類】の横の▼を開くといっぱい種類が出ます。

分かる人は、ここで種類を選ぶんですねきっと。
今回は【PNG】になっていればOKです。
これでデスクトップを見てみます。
さっきの失敗画像も今の画像もデスクトップに保存されました。
上から
上・ロゴ原本
中・ロゴ透過編集できた分
下・透過がなくなった分

一番下の3番目の画像は、初めにペイントで作った「透過度が失われた画像」です。
全然透けていなくて、四角い画用紙のようですね。
ほかの2枚画像はペイント3Dなのできちんとバックが透けています。
これでOKです。
サイトもきちんとバックが透けたのでホームページっぽくなりました。

アナログで素人な私でも、簡単に透過PNG画像の編集ができました。

そして編集する画像は原本ではなく、コピーで作業しましょう。
気兼ねなく編集チャレンジできますよ。
ぜひ、色々とやってみてください。
そして、またアナログ人間の私にも教えてくださいね。
最後までありがとうございました。

【追記】2022年8月、ペイント3Dがとつぜん消えました。対処法はこちらです。
おまけ
直近のはるお&やよい

やよい君は頭にお花のせられても動じないのね

のんびり屋さんでちょっとボケボケしているやよい君。
最近は、自分のベースキャンプがお気に入りです。

では、また。