ブログをライブドア(無料)からWordPress(有料)に変更し、お引っ越しをしてきました。
で、まずやってみたかったのが、おすすめ商品の広告を載せること。
ライブドア(無料)でも広告は簡単に表示されました。でもちょと意味が違うんですね。
まだまだ初心者なねーさんのブログは、とてもおすすめ出来るようなものではないです。しかしこんな素人でも、少しでも多くの人が見やすいように改良を重ねているつもりなんです。
きっとこの世で一番パソコンが苦手だと思われる 昭和人間ねーさんは、Amazonの広告をきれいに載せたいがために色んな人のサイトへ行ってきました。
それぞれの説明ややり方を拝見しても、まず用語の検索から始める始末(~_~;) そうこうしている間に、だらだら1カ月がたって先日やっとAmazonの広告が載せられました。
なかなか初心者には望むようなサイトが見つかりませんでした。
なので、自力で一か八かでやってみました。(アマゾンQ&Aを見ながらですが(^_^;)
そうしたら、出来ました。
2017・9月の時点の広告の貼り方です。忘れないうちに急ぎます!ねーさんレベルの方の助けになれば幸いです。
AmazonアソシエイトIDは、先に取得しておいてください。
AmazonアソシエイトID ?
なんだかもうすでに挫折しそう・・・。
と思ったのですが、大丈夫です!
こんなねーさんでも出来ましたから。
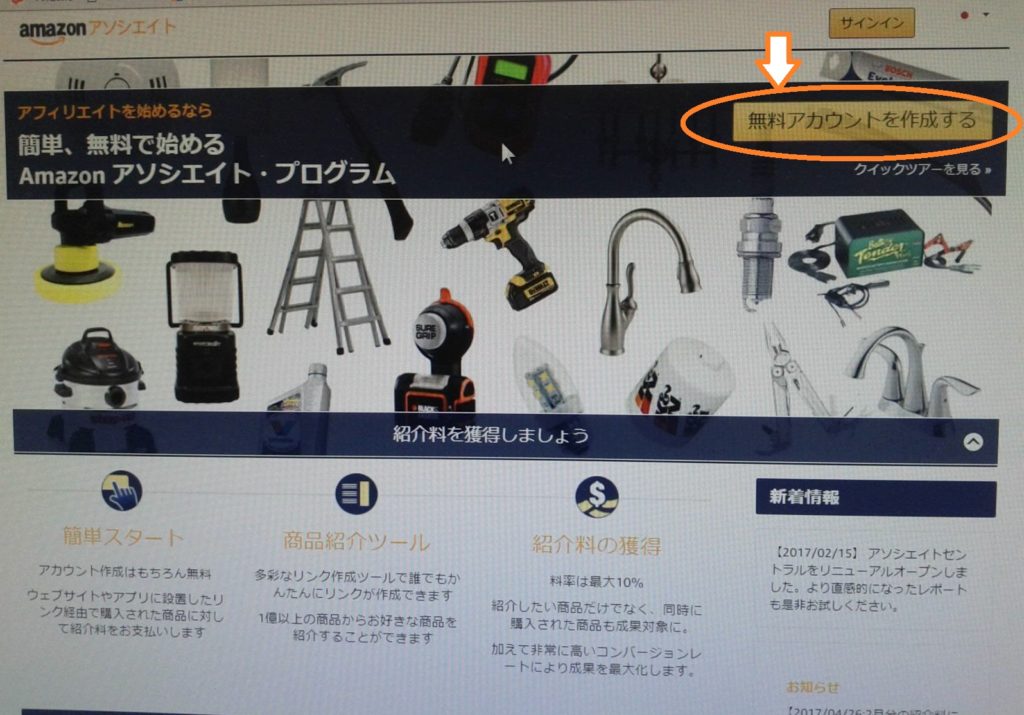
【Amazon アソシエイト・プログラム】と検索するとこんな画面がでます。↓
そして、【無料アカウントを作成する】をポチっとします。
画面の【無料アカウントを作成する】をクリックしたあと、言われたように進んでいくと自分で簡単にIDが取得できました。
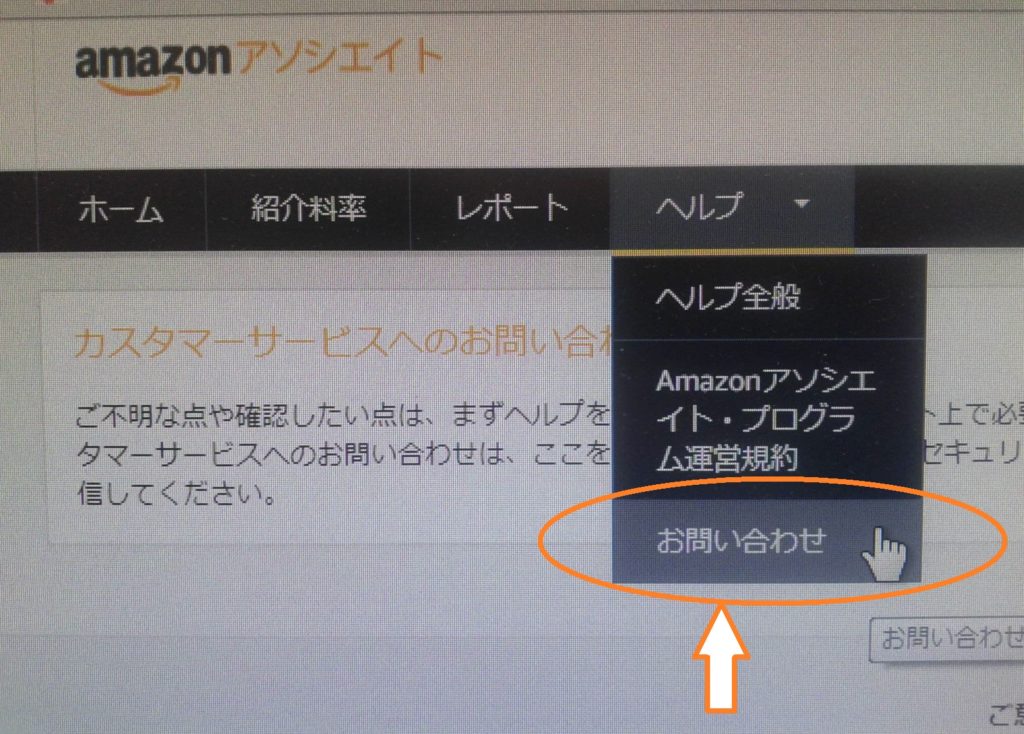
でも、どうしても分からないときはやっぱり【ヘルプ】の中の【お問い合わせ】が一番いいです。↓
おすすめ!
分からないときはプロの【お問い合わせ】が一番!
そうですよね~【お問い合わせ】が一番。だってそのプロですもの、まずは聞いてみましょう。
このとき正直に“自分が初心者なので教えてください”と問い合わせをしてみました。
すると、初心者用に?とっても親切丁寧にメールで手順を返信してくれました。
その教わった手順でやったら、きちんとできました。
出来なければ何度でも教えてくれます。
この方が間違いがないです。
担当の方も、面倒くさがらずにとても親切に教えてくれました。
ほんと、ありがとうございます。 です(*^_^*)
そして、後で出てきますがアソシエイトIDは、●●●●ー22っていうのがそうです。
この●●●●部分は自分で好きに決めます。
後ろの “-22” は、日本という意味の数字で勝手についてくるんですって。
●●●●は日本語は使えないので、さくらにしたいなら、sakuraと入れます。
その後アンケートのようなものを答えて終わった記憶があります。難しくはありませんでしたので安心してください。
少ししたら、審査結果のようなメールがきました。
これでアソシエイトID取得です。
なかには、結果のメールが数日後の人もいるようなので、メールが来るのを待ちましょう。
画像は、オンボロデジカメなので見づらいですが辛抱して見ていただけるとありがたいです。
設定前の準備としては、
1・Amazonアソシエイトのトップ画面(ホーム)を開いておいてください。
2・WordPressにもログインしておきます。
この2つを行ったり来たりしながら設定していきます。
AmazonJSというプラグインを使う
このプラグインを使うと ↓ 下記のような広告が貼れます。(※2019現在はAmazonJSは使っていませんので表示が異なります)
こういうの入ると、なんかブログがそれっぽくなっていい感じですね。まずはやってみましょう~(^.^)
で、早速!
そして、WordPressのプラグイン検索ではAmazonJSは出てきませんでした。
始めは、「えー無いじゃない!」と素人丸出しで焦ってしまいました。
でも、普通にヤフーやグーグルなどで検索をしたらありましたのでその方法です。
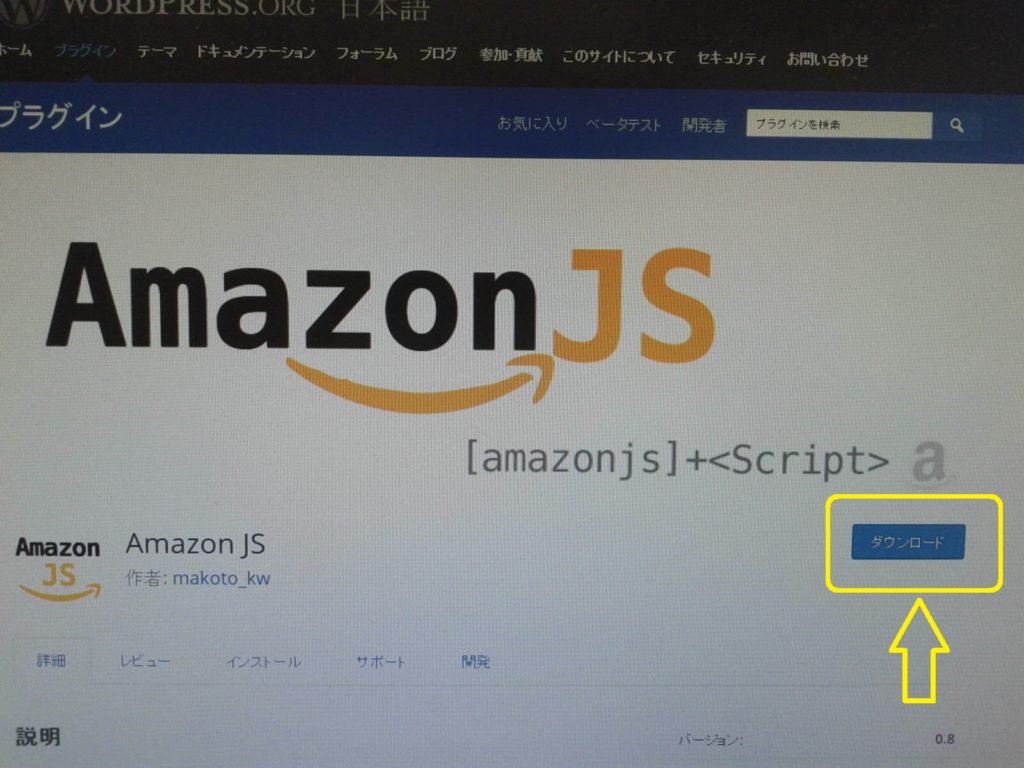
で、普通に【AmazonJS】で検索をして 画像の ダウンロード をポチっとして ↓
 それをデスクトップに保存します。(※ねーさんは、探しやすいので何でもかんでもデスクトップに保存してしまいます)
それをデスクトップに保存します。(※ねーさんは、探しやすいので何でもかんでもデスクトップに保存してしまいます)
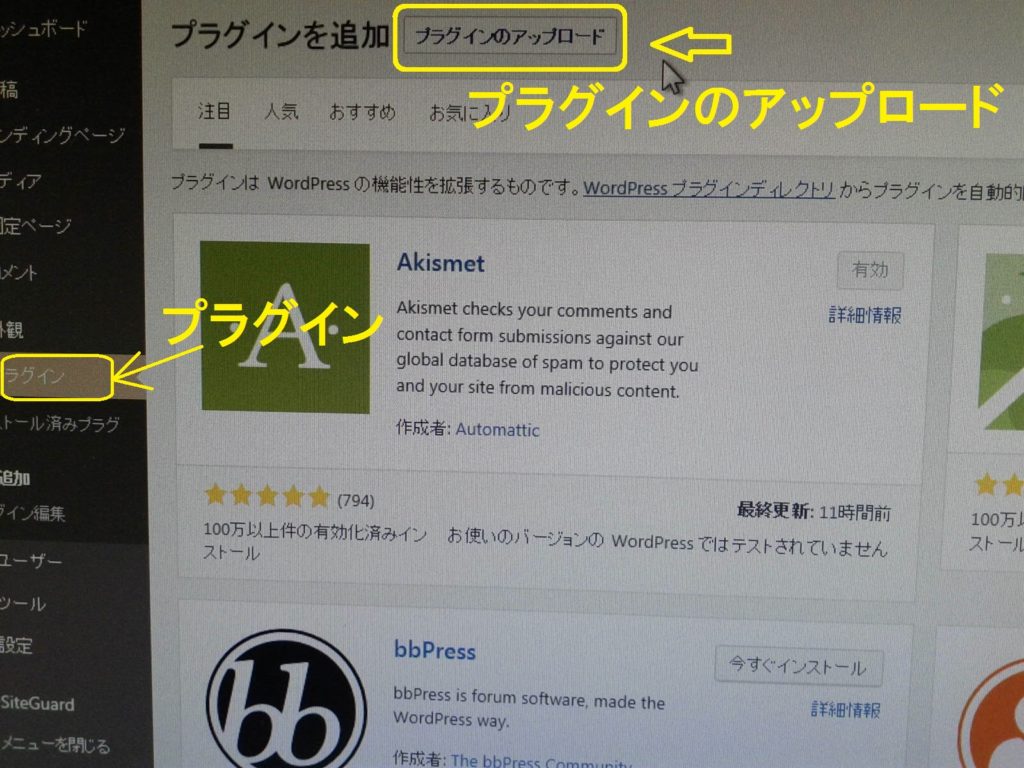
↓ 次にWordPressの画面に行きます。
左のたての列のプラグイン → 新規追加 → プラグインのアップロードをポチっとします。

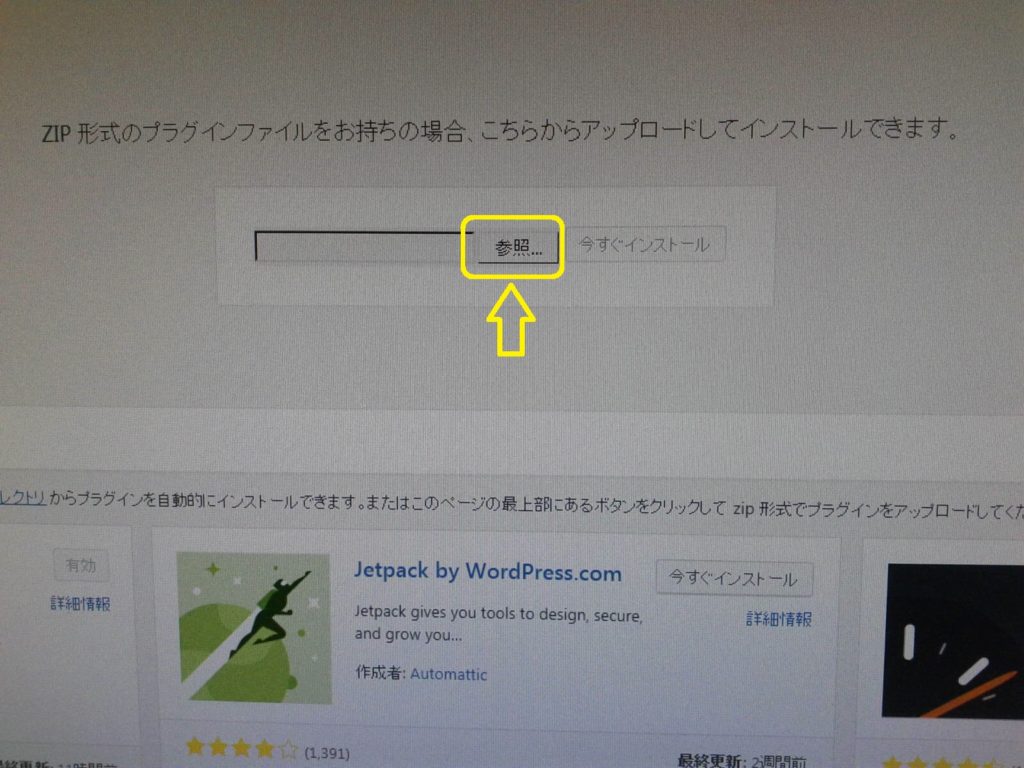
するとこんなのが真ん中に出ます。
そこの参照をポチ↓
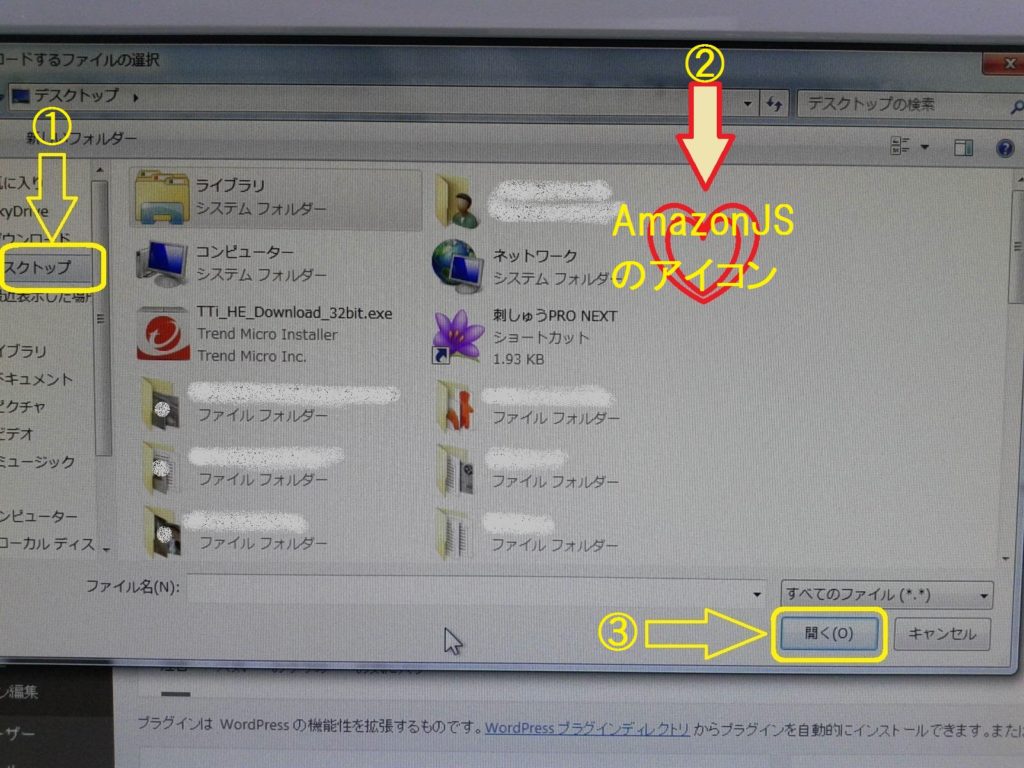
次はさっきAmazonJSをデスクトップにダウンロードしたのでそれを選びます。
デスクトップ → ※ハート(ダウンロードしたものAmazonJS) → 開く をポチ。↓
(画像のハートマークがアイコンだと思ってください。写真を撮り忘れましたので)

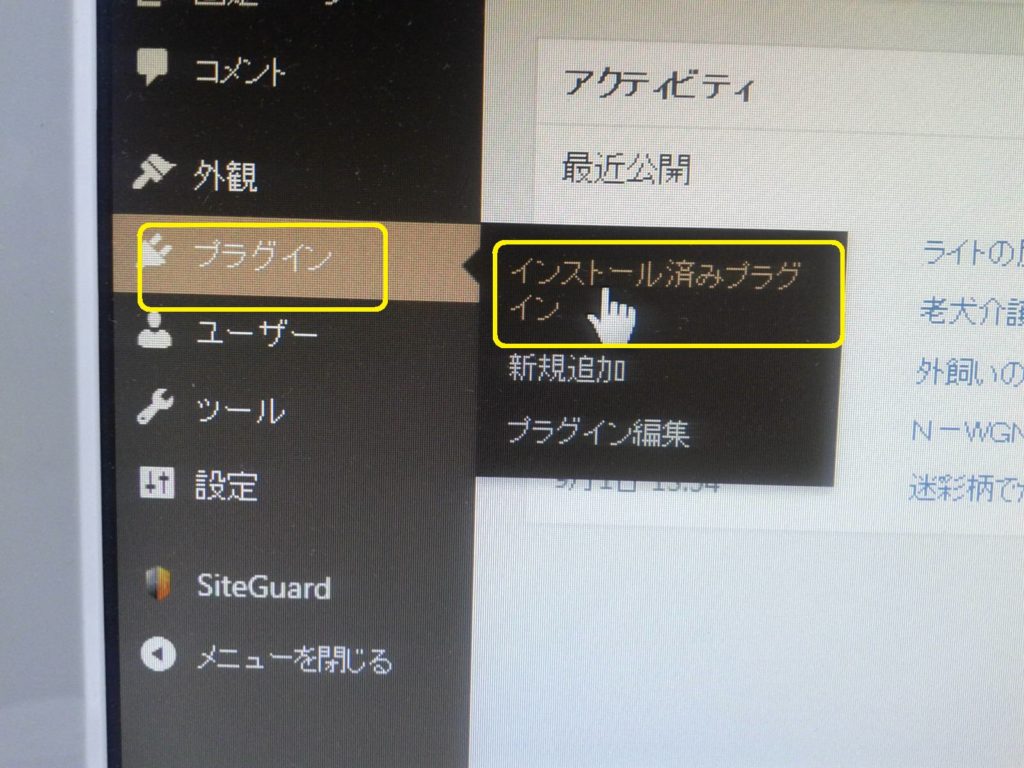
↓ 次は、WordPressの画面に戻ります。
そしてAmazonJSの有効化をしないといけません。
左のたての列のプラグイン → インストール済みプラグイン

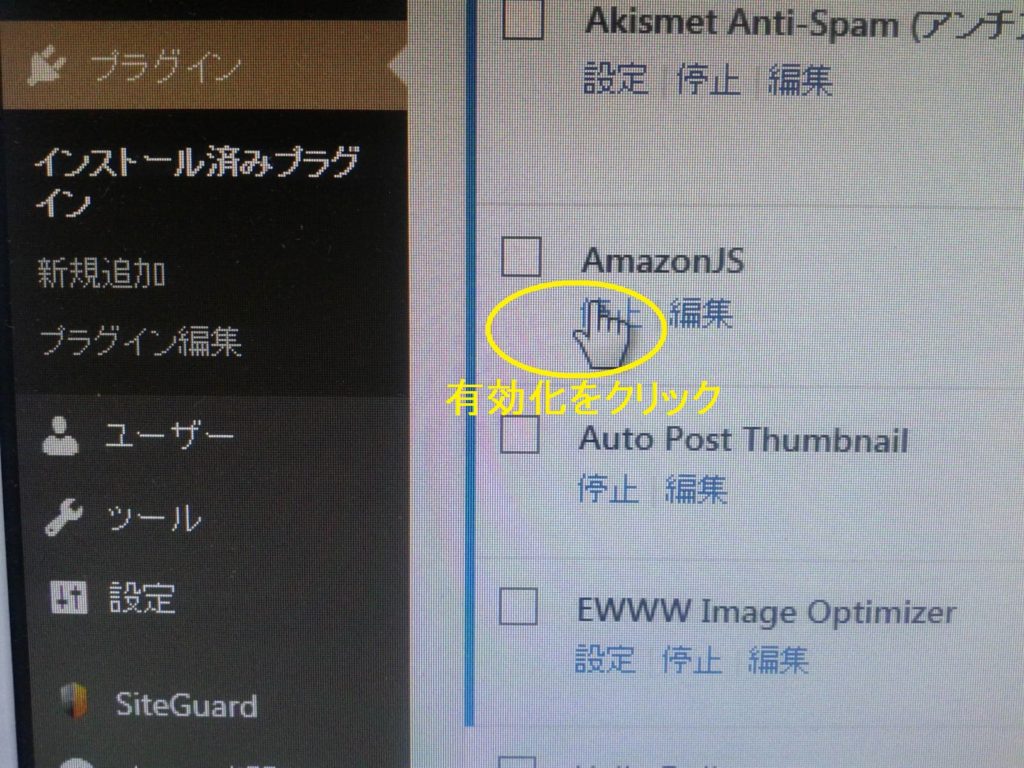
AmazonJSの下にある有効化をポチ ↓(画像は停止になっていますが、実際の画面のここは有効化の文字ですのでそれをポチです。)
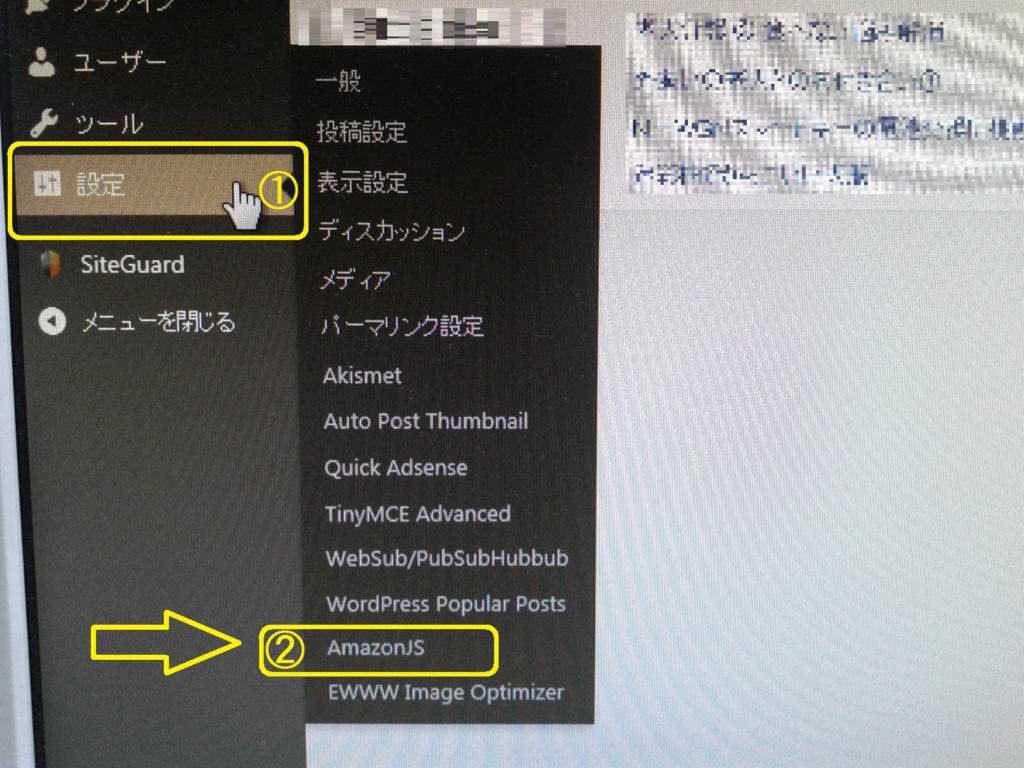
↓ 次は、設定 → AmazonJS をポチします。
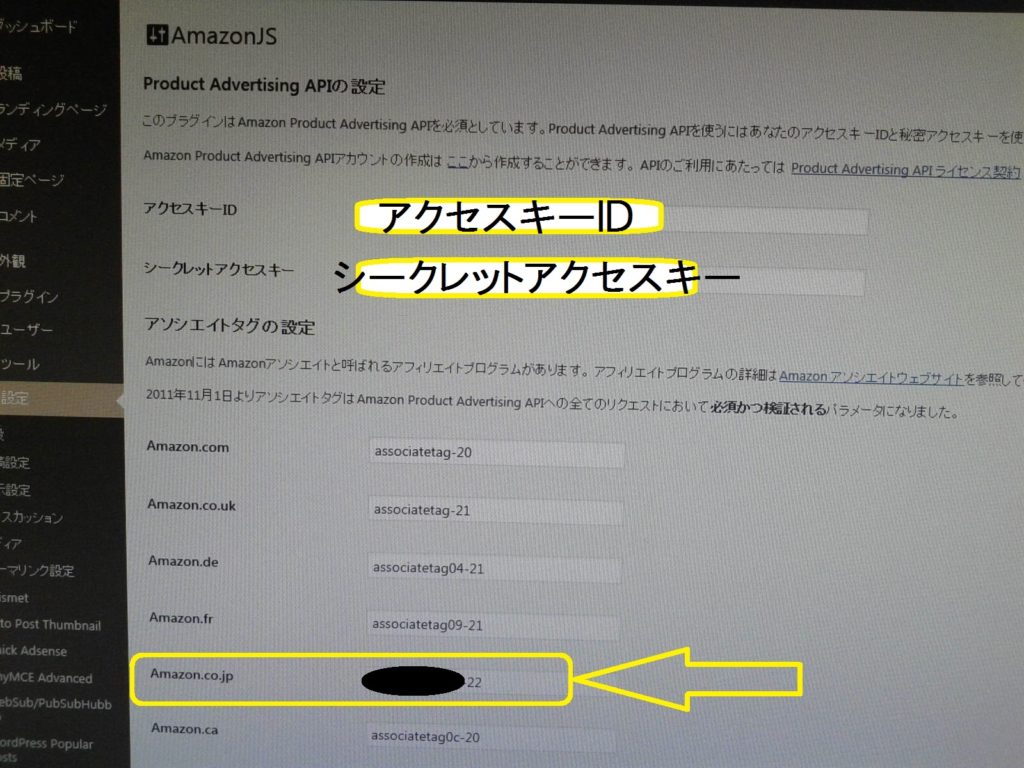
上から順に アマゾンのアクセスキーID と シークレットアクセスキー を入力します。

アマゾンのアクセスキーIDとシークレットアクセスキー
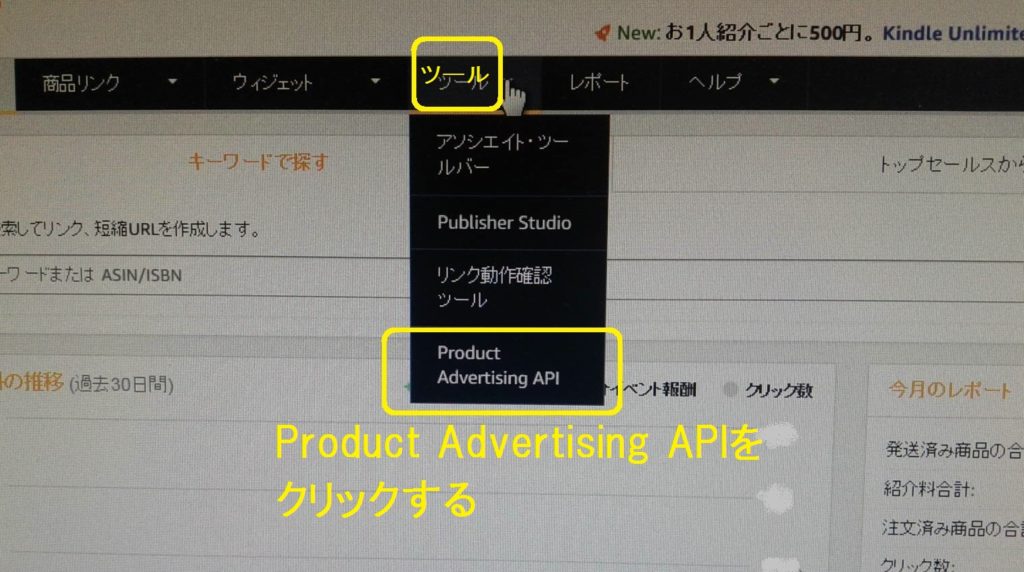
Amazonアソシエイトの画面にいき、
【ツール】内の【Product Advertising API】をポチすると取得できる画面にいきます。
とても簡単に取得できた記憶があります。
設定中の写真を忘れてごめんなさい。教わりながらだったもので・・・。
表示された暗号みたいなやつをコピーして、それぞれ貼りました。
1度しか表示されないので無くさないように保存してくださいと言っていた気がします。
なので、取りあえずもらった暗号のようなものはコピーして保存しておきました。
ここの説明は飛ばしてしまいます。 ごめんなさい。
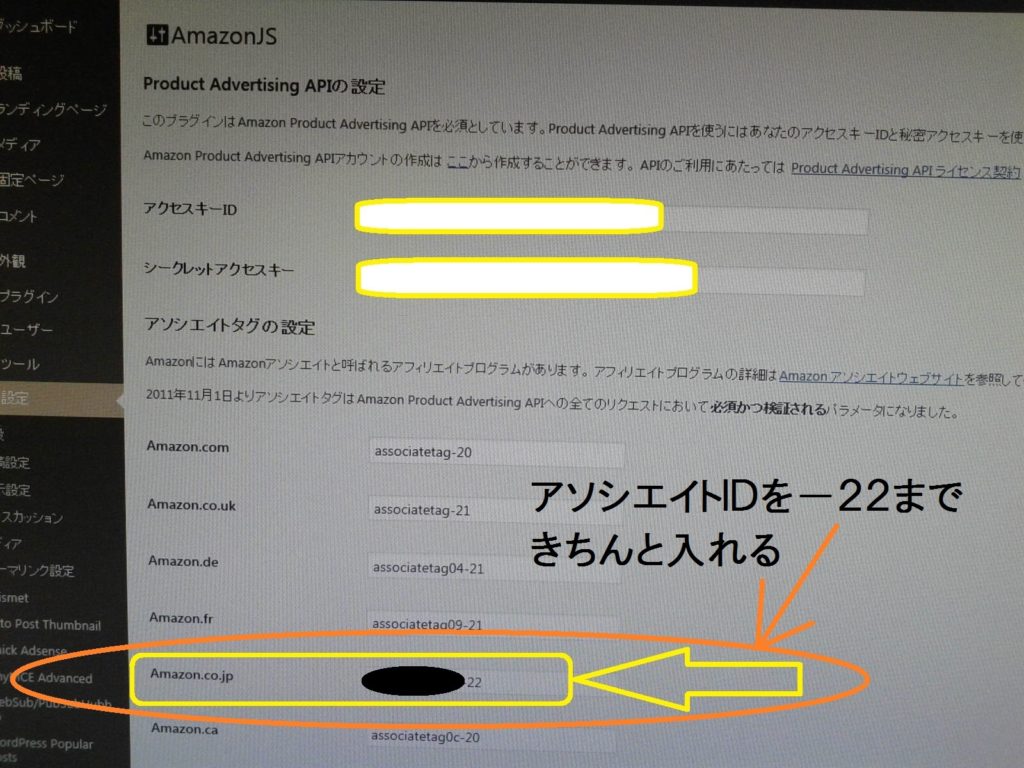
↓ そして1つ前の先ほどのワードプレスの画面に戻って、AmazonアソシエイトIDを入れます。
画面下の方の、黄色の矢印部分(オレンジ丸の中)黒い塗りつぶしのところです。
これはAmazonアソシエイトのホーム画面の右上に小さく自分のがあります。
●●●―22 ってなっているやつです。
―22までちゃんといれます。
22は国ごとの番号で日本という意味らしいです。
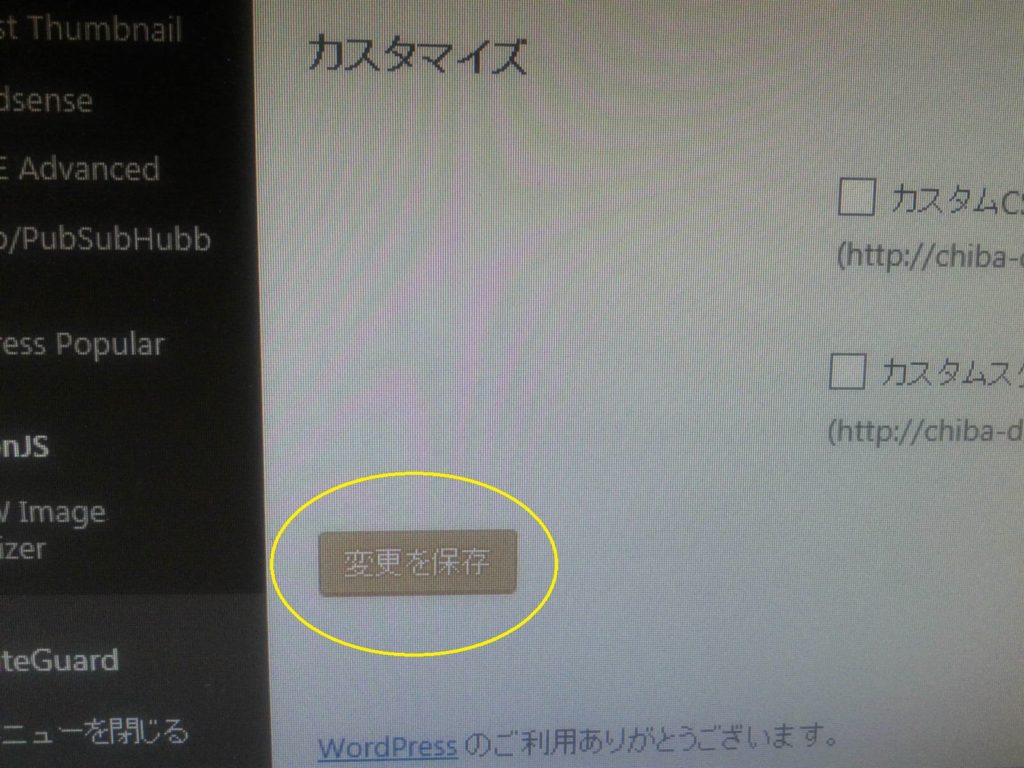
↓ それから、ワードプレス画面の設定をしたら忘れないように必ず 変更を保存をポチしてください。

Amazon広告が表示されたか確認
では、記事を書いて広告がどんな感じか見てみましょう。
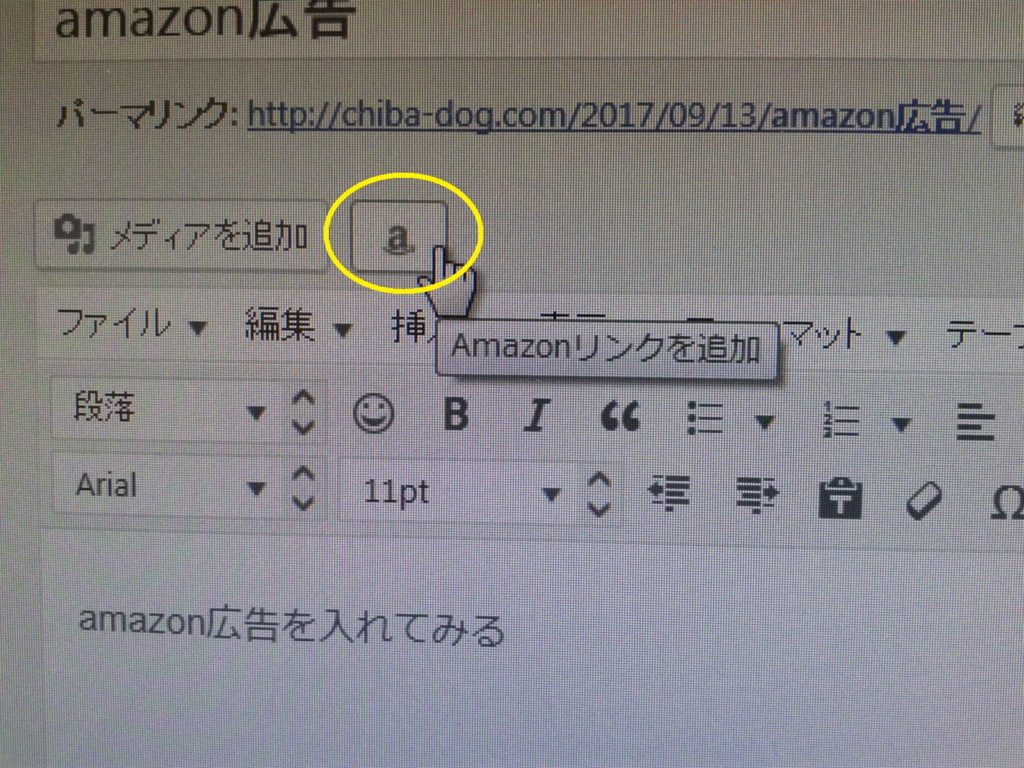
↓ 新規記事を書く画面の上に【a】のAmazonマークがあります。
これを文章の途中でも広告を入れたいところあたりでポチっと押します。
そこへ入りますので。
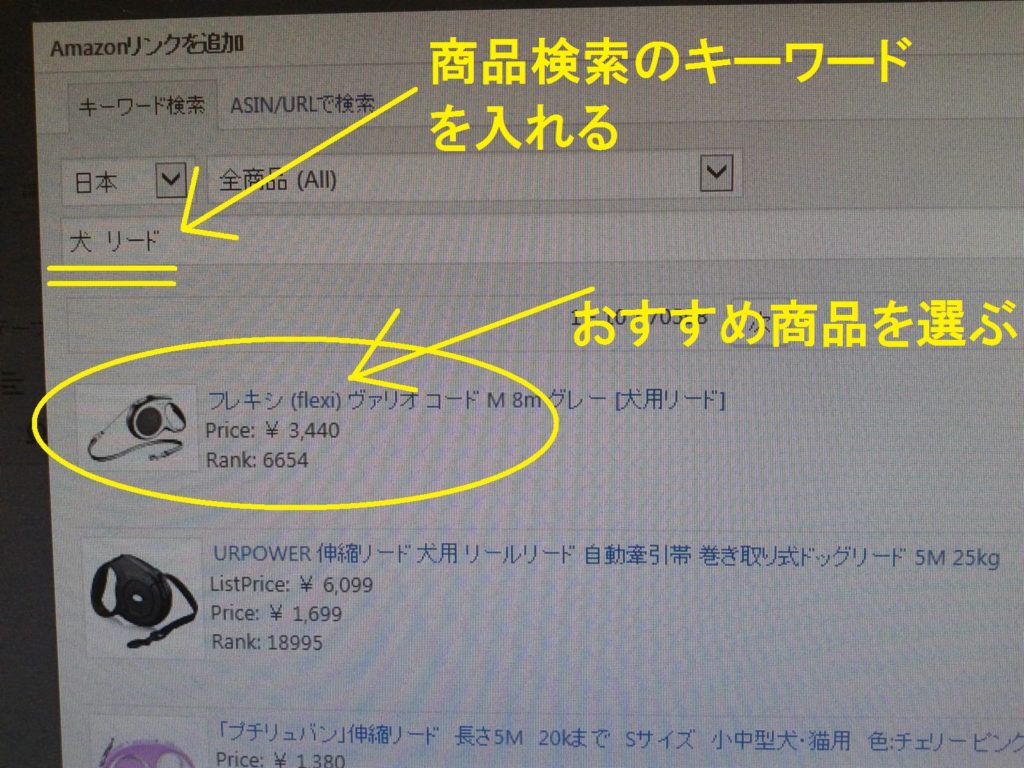
↓【a】 → 商品を検索して選ぶ → 選択
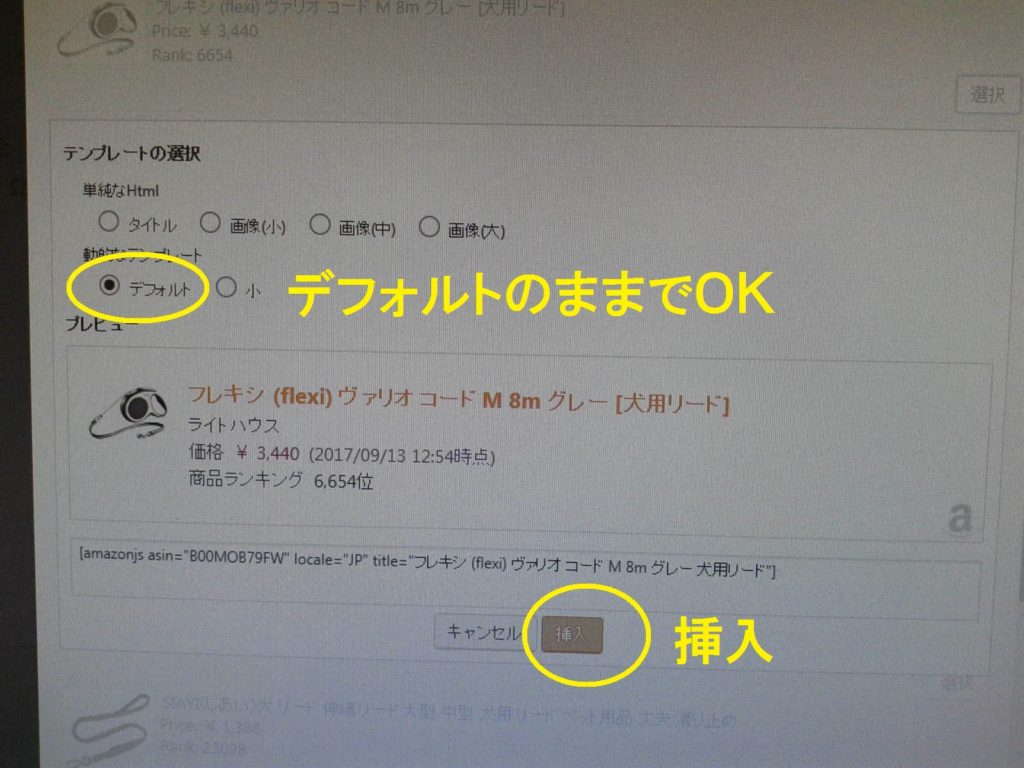
↓ で、こんな表示方法みたいのが出ます。このままで良いです。
挿入 をポチ。
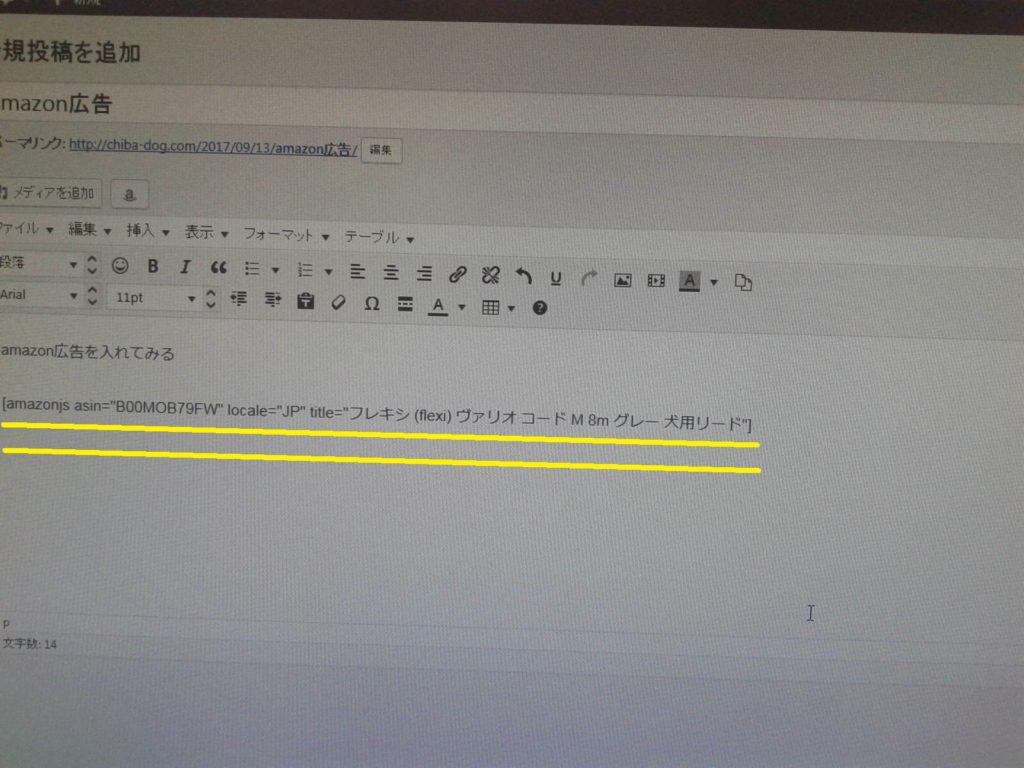
そうすると記事の文章内にこんな英字の並びの物が出ます。↓
試しにプレビューするとちゃんと横長にきれいに出ました。※写真がなくてすみません。
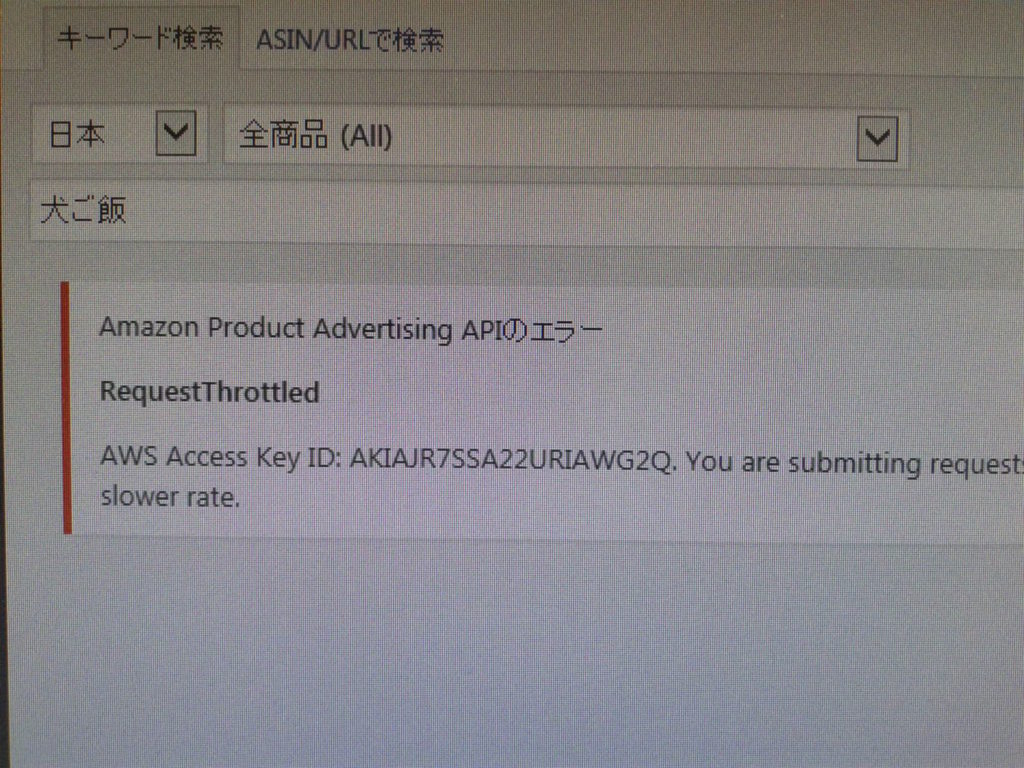
↓ ただ、たまにこんな感じでエラーってなるんです。 でももう一度、そのまま挿入をポチするとだいたいきちんと表示されます。
でももう一度、そのまま挿入をポチするとだいたいきちんと表示されます。
なぜエラーが出るかは、こんなやっとこさっとこ設定しているねーさんには、わかるはずもありません(+o+)
エラーが続いてダメな時は、 あっさりとあきらめます。
それから、たまに自分のブログチェックで見たりしたときに、
Amazon広告がすごくちっちゃい事があります。(縦長で極小カードのような感じの)
これもなんでだろう~ってところです。
ま、見なかったことにしてください(-_-;)
 by はるお・やよい
by はるお・やよい
まずは、貼り付けられたということでご勘弁ください。



